Estimated reading time: 9 Minuten
Als Home Assistant-Nutzer möchtest Du sicherlich eine Benutzeroberfläche, die Deinen individuellen Bedürfnissen entspricht. Home Assistant bietet mit panel_custom zwar eine eigene Möglichkeit zur Sidebar-Anpassung, doch diese ist in ihren Funktionen stark eingeschränkt. Mit panel_custom kannst Du lediglich eigene Menüpunkte hinzufügen und Icons anpassen. Eine echte Umstrukturierung der Sidebar oder das gezielte Verbergen von Einträgen ist damit nicht möglich.
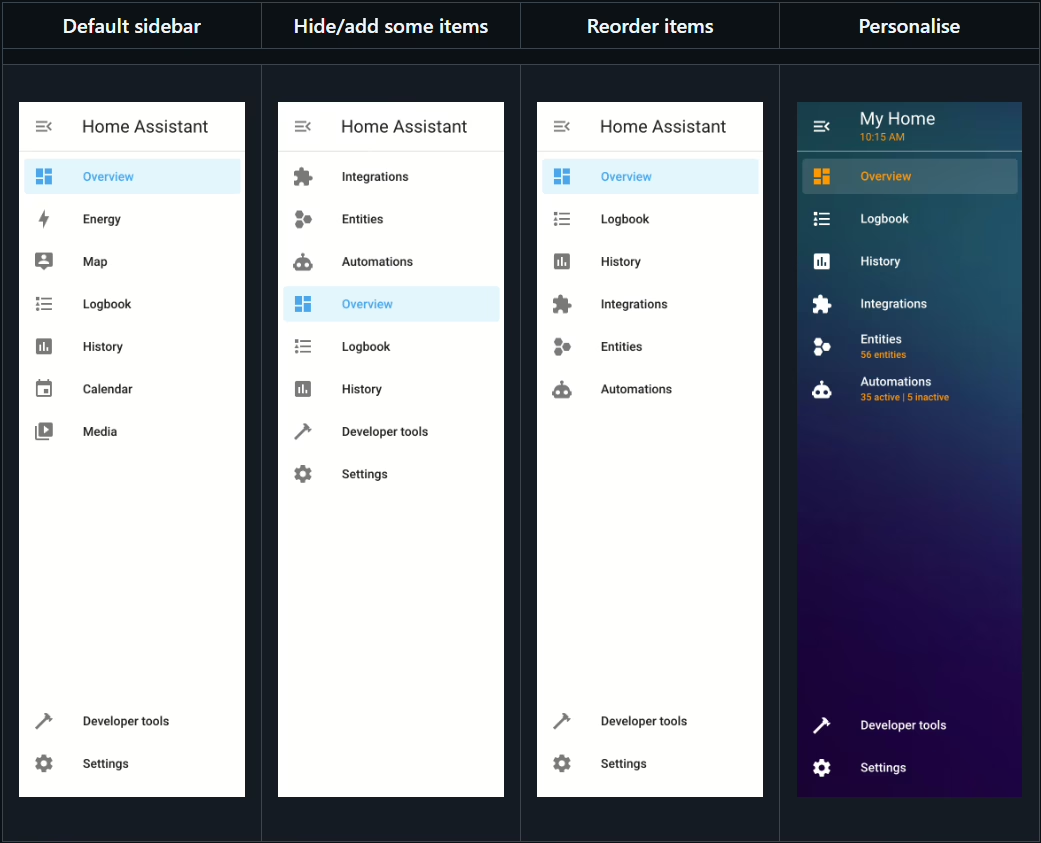
Hier kommt das Custom Sidebar Plugin ins Spiel. Es bietet Dir viel mehr Flexibilität: Du kannst die Reihenfolge der Elemente ändern, bestimmte Menüpunkte für bestimmte Nutzer oder Geräte anzeigen und sogar das Design anpassen. Damit erhältst Du eine Sidebar, die genau auf Deine Anforderungen zugeschnitten ist.
Für eine detaillierte Anleitung und Erklärung aller Konfigurationsmöglichkeiten empfehle ich das unten verlinkte YouTube-Video. In diesem Video wird ausführlich auf jede einzelne Einstellung eingegangen, sodass du eine umfassende Anleitung zur genauen Einrichtung erhältst. Eventuellen Code aus dem Video findest du in diesem Beitrag, so dass du ihn direkt nutzen kannst ohne abtippen zu müssen.

Was ist Home Assistant?
Home Assistant ist eine Open-Source-Plattform für die Heimautomatisierung, die darauf abzielt, alle Geräte im Haus miteinander zu verbinden und zentral zu steuern. Sie wurde entwickelt, um eine einheitliche Benutzeroberfläche und eine einfache, flexible Steuerung für eine Vielzahl von Smart-Home-Geräten aus unterschiedlichen Ökosystemen zu bieten. Hier sind einige Punkte, die für Home Assistant spechen:
- Kompatibilität: Home Assistant unterstützt Tausende von Geräten und Diensten von verschiedenen Herstellern, einschließlich Beleuchtung, Klimaanlagen, Heizungen, Kameras, Wettersensoren, Sprachassistenten und mehr.
- Lokale Steuerung: Im Gegensatz zu vielen kommerziellen Smart-Home-Plattformen, die auf Cloud-Dienste angewiesen sind, läuft Home Assistant lokal in deinem Netzwerk. Dies bedeutet erhöhte Privatsphäre und Zuverlässigkeit, da deine Smart-Home-Geräte auch ohne aktive Internetverbindung funktionieren.
- Automatisierung und Szenen: Eines der Hauptmerkmale von Home Assistant ist die Möglichkeit, komplexe Automatisierungen und Szenarien zu erstellen. Du kannst beispielsweise Lichter automatisch einschalten lassen, wenn es dunkel wird oder die Heizung einschalten, wenn die Temperatur unter einen bestimmten Wert fällt.
- Einfache Benutzeroberfläche: Home Assistant bietet eine nutzerfreundliche Oberfläche, die es einfach macht, Geräte zu überwachen und zu steuern. Diese Oberfläche ist vollständig anpassbar.
- Integration mit Sprachassistenten: Home Assistant kann mit Sprachassistenten wie Amazon Alexa oder Google Assistant integriert werden, um eine sprachgesteuerte Steuerung deiner Smart-Home-Geräte zu ermöglichen.
- Open-Source und Community-Getrieben: Da Home Assistant Open-Source ist, wird es von einer aktiven Community unterstützt, die ständig neue Integrationen entwickelt und bestehende verbessert.
- Datenschutz und Sicherheit: Als lokal laufende Plattform hat Home Assistant den Vorteil, dass die Daten im eigenen Netzwerk bleiben. Dies schützt die Privatsphäre und erhöht die Sicherheit im Vergleich zu Cloud-basierten Lösungen.
Zusammenfassend ist Home Assistant eine leistungsstarke und flexible Lösung für diejenigen, die ihr Smart Home selbst gestalten und ihre Geräte unabhängig vom Hersteller oder Ökosystem zentral steuern möchten.
Installation von HACS und Integration von Custom Sidebar in Home Assistant
Schritt 1: Installation von HACS in Home Assistant
Home Assistant Community Store (HACS) ist ein benutzerdefiniertes Add-on für Home Assistant, das den Zugriff auf eine Vielzahl von benutzerdefinierten Integrationen und Plugins ermöglicht, die von der Community entwickelt wurden. So installierst du HACS:
- Voraussetzungen prüfen: Stelle sicher, dass dein Home Assistant idealerweise auf dem neuesten Stand ist.
- Download Skript ausführen: Für die Docker-Container Version oder die Core Version ein Terminal öffnen.
- Docker: in den Container einwählen mit:
docker exec -it homeassistant bashoder (ähnlich) - Core: zum Nutzer wechseln, der Home Assistant ausführt
- Bei beiden Varianten folgenden Befehl ausführen:
wget -O - https://get.hacs.xyz | bash -
- Docker: in den Container einwählen mit:
- Home Assistant neu starten: Nachdem die Dateien kopiert wurden, starte Home Assistant neu.
- HACS in Home Assistant integrieren: Gehe in der Home Assistant-Oberfläche zu „Konfiguration“ > „Integrationen“ > „Hinzufügen“ und suche nach HACS. Füge es hinzu und gib dein GitHub-Token ein, falls du dazu aufgefordert wirst.
Für die Supervised Version gerne nochmal in der Dokumentation von HACS selbst die Installation nachlesen.
Schritt 2: Custom Sidebar-Integration über HACS hinzufügen
Nachdem HACS installiert ist, kann man Custom Sidebar einfach hinzufügen:
- Öffne HACS: Gehe in der Home Assistant-Oberfläche zu HACS.
- Integration suchen: Klicke auf „Integrationen“ und verwenden die Suchfunktion, um nach „Custom Sidebar“ zu suchen.
- Custom Sidebar installieren: Finde Custom Sidebar in der Liste und klicke auf „Installieren“. Dadurch wird die Integration zu deinem Home Assistant hinzugefügt.
- Anpassung in
configuration.yaml: Damit die Custom Sidebar auch mit einbezogen wird, müssen wir ergänzend etwas in derconfiguration.yamlhinzufügen. Je nachdem, ob ihr für eure Konfigurationsdatei später YAML oder JSON nutzen wollt, ist da ein kleiner Unterschied (ich empfehle YAML)- YAML:
frontend:
extra_module_url:
– /hacsfiles/custom-sidebar/custom-sidebar-yaml.js - JSON:
frontend:
extra_module_url:
– /hacsfiles/custom-sidebar/custom-sidebar-json.js
- YAML:
- Home Assistant neu starten: Starte Home Assistant erneut, um die Änderungen zu übernehmen.
Abschluss
Mit diesen Schritten hast du HACS erfolgreich in deinem Home Assistant installiert und die Custom Sidebar-Integration hinzugefügt. Diese leistungsstarke Kombination eröffnet eine Welt voller zusätzlicher Funktionen und Anpassungen, die von der Home Assistant-Community entwickelt wurden und werden. Es folgen weitere Blogbeiträge und Videos zu nützlichen Integrationen. Wenn du das nicht verpassen möchtest, abonniere meinen YouTube-Kanal!
Konfiguration der Sidebar
Nach der Installation kannst Du die Sidebar über eine Konfigurationsdatei anpassen. Erstelle dazu im Verzeichnis <config>/www/ eine Datei namens sidebar-config.yaml oder sidebar-config.json, abhängig davon, ob Du YAML oder JSON bevorzugst. Eine Beispielkonfiguration findest Du hier.
Ich empfehle dir eine YAML zu erstellen, da du dort im Gegensatz zu JSON auch Kommentare verfassen kannst und Code gegebenenfalls auskommentieren kannst. Die Datei MUSS an dem Ort liegen, da sie sonst nicht erkannt wird. Das kannst du nicht ändern.
Beispiel für sidebar-config.yaml:
title: Sascha's HA
subtitle: Version {{ states("sensor.current_version") }}
sidebar_editable: true
hide_all: false
order:
- item: Übersicht
order: 0
- item: Editor
order: 1
- item: overview
order: 2
- new_item: true
item: Integrationen
href: /config/integrations
info: "{{ states | map(attribute='entity_id') | map('device_attr', 'identifiers') | reject('none') | map('list') | map('first') | map('first') | reject('undefined') | unique | list | count }} über UI"
icon: mdi:puzzle
order: 3
- new_item: true
item: Entitäten
href: /config/entities
# icon_color: red
info: "{{ states('sensor.entities') }} Entitäten"
icon: mdi:hexagon-multiple
order: 4
- new_item: true
item: Automatisierungen
href: /config/automation
info: "Aktiv: {{ states.automation | selectattr('state', 'eq', 'on') | list | count }} | Inaktiv: {{ states.automation | selectattr('state', 'eq', 'off') | list | count }}"
icon: mdi:robot
- item: 'Einstellungen'
icon: 'mdi:cog'
order: 3
- item: Frigate
icon: phu:frigate
order: 7
- item: ESPHome
icon_color: var(--primary-color)
order: 7
- item: Grocy
icon_color: rgb(67, 113, 169)
order: 7
- item: hacs
info: "{{ states.update | selectattr('attributes.supported_features', 'search', '23') | list | count }} heruntergeladen"
notification: |
{%- set count = 0 %}
{%- for e in expand(states.update) %}
{%- set identifiers = device_attr(e.entity_id, 'identifiers') %}
{%- if e.state == 'on' and identifiers is not none and 'hacs' in identifiers | join(',') %}
{%- set count = count + 1 %}
{%- endif %}
{%- endfor %}
{{ "" if count == 0 else count }}
order: 7
- item: Energie
info: "Heute | {{ states('sensor.stromverbrauch_daily') | round(2) }} kWh"
order: 8
- item: Tablet
info: "{{ states('sensor.fire_tablet_battery')}} %"
href: /dashboard-tablet/default_view?disable_km
order: 9In diesem Beispiel haben wir:
- Den Titel der Sidebar auf „Sascha’s HA“ gesetzt und im Untertitel automatisch die aktuelle Home-Assistant-Version über den Sensor
sensor.current_versioneingebunden. Der gehört zu Home Assistant Integration Version. - Die Sidebar bearbeitbar gelassen, damit sich Einträge später direkt im Browser anpassen lassen.
- Die Standard-Einträge wie Übersicht und Editor beibehalten und deren Reihenfolge neu sortiert.
- Mehrere neue Menüpunkte erstellt, darunter Integrationen, Entitäten und Automatisierungen, die jeweils dynamische Informationen anzeigen – etwa die Anzahl der Entitäten, aktive Automatisierungen oder verfügbare Integrationen. Diese Sensoren bekommst du durch eine weiter Custom Integration aus HACS names Spook. Den Blogartikel findest du hier: Spook – Home Assistant Must Have Erweiterung
- Bestehende Add-ons wie Frigate, ESPHome und Grocy in die Sidebar integriert und teilweise mit eigenen Farben oder Icons versehen, um sie optisch hervorzuheben.
- Für HACS eine intelligente Anzeige ergänzt, die sowohl die Anzahl heruntergeladener Updates als auch eine Benachrichtigungs-Badge bei verfügbaren Aktualisierungen zeigt.
- Einen Abschnitt Energie hinzugefügt, der den täglichen Stromverbrauch in Kilowattstunden anzeigt.
- Einen Eintrag Tablet integriert, der den aktuellen Akkustand des Fire-Tablets zeigt und direkt zum angepassten Tablet-Dashboard führt.
- So entsteht eine Sidebar, die nicht nur übersichtlicher und informativer ist, sondern auch in Echtzeit System- und Statusdaten anzeigt – perfekt für ein personalisiertes Smart-Home-Interface.



Anpassungsmöglichkeiten
Mit dem Custom Sidebar Plugin für Home Assistant stehen Dir zahlreiche Anpassungsoptionen zur Verfügung:
- Titel und Untertitel: Setze individuelle Titel und Untertitel für die Sidebar.
- Reihenfolge der Elemente: Bestimme, in welcher Reihenfolge die Elemente angezeigt werden sollen.
- Icons: Weise den Sidebar-Elementen spezifische Icons zu.
- Sichtbarkeit: Blende bestimmte Elemente für alle oder nur für bestimmte Benutzer aus.
- Standardpfad: Lege fest, welcher Pfad standardmäßig beim Laden von Home Assistant geöffnet wird.
Eine detaillierte Übersicht aller Konfigurationsoptionen findest Du in der Dokumentation.
Anpassung des Designs
Neben der Funktionalität kannst Du auch das Erscheinungsbild der Sidebar anpassen:
- Farben: Ändere die Farben von Titeln, Icons, Texten und Hintergründen.
- Hintergründe: Setze individuelle Hintergrundbilder oder -farben für die Sidebar und ihre Elemente.
- Benachrichtigungen: Passe die Farben von Benachrichtigungsindikatoren an.
Diese Designoptionen ermöglichen es Dir, die Sidebar optisch an Dein bevorzugtes Theme anzupassen. Weitere Informationen dazu findest Du hier.
Ausnahmen für bestimmte Benutzer oder Geräte
Mit Custom Sidebar kannst Du festlegen, dass bestimmte Sidebar-Konfigurationen nur für bestimmte Nutzer, Geräte oder Browser angewendet werden. Das ist besonders praktisch, wenn Du zum Beispiel für Admins eine andere Sidebar anzeigen möchtest als für normale Nutzer.
Die Konfiguration dieser Ausnahmen erfolgt über den Abschnitt exceptions in der sidebar-config.yaml. Dabei kannst Du verschiedene Kriterien definieren, nach denen eine bestimmte Sidebar-Konfiguration angezeigt oder ausgeblendet wird:
- Nach Benutzer: Weise verschiedene Sidebar-Layouts bestimmten Nutzern zu.
- Nach Browser: Zeige eine bestimmte Sidebar nur in bestimmten Browsern an.
- Nach Gerät: Lasse eine angepasste Sidebar für Smartphones, Tablets oder Desktops anzeigen.
- Nach Sprache: Passe die Sidebar basierend auf der Spracheinstellung des Nutzers an.
Umsetzung im YouTube-Video
Fazit
Das Custom Sidebar Plugin bietet Dir die Möglichkeit, die Home Assistant Sidebar perfekt an Deine Bedürfnisse anzupassen. Egal ob Du die Reihenfolge änderst, Menüpunkte versteckst oder das Design individualisierst – mit diesem Plugin hast Du volle Kontrolle über Deine Sidebar. Besonders praktisch sind die Ausnahmen, mit denen Du unterschiedliche Nutzergruppen gezielt ansprechen kannst. Probiere es aus und optimiere Dein Home Assistant Erlebnis!




0 Kommentare